Как переназначить главную страницу в joomla. Айхор —это выгодно. Как обновлять статическую главную страницу
Joomla главная страница: вывод нескольких материалов
Этот урок является продолжением цикла как создать сайт бесплатно с помощью Joomla и речь в нем пойдет о наполнении главной страницы Joomlа различными материалами. Для этого нам помогут знания по Джумла CMS, полученные в предыдущих уроках. И так же будут нужны материалы, созданные в прошлых уроках серии, так как они будут использоваться при наполнении главной страницы.
Joomla главная страница: создание материала.
Для того, чтобы добавить контент на главную страницу будем следовать несложной инструкции:
1. Заходим в панель управления сайтом и и выбираем пункт меню «Материалы» → «Менеджер материалов»
2. После чего на открывшейся странице определяем один из материалов как избранный, нажав для этого кнопку с символом звездочки
Чтобы вывести материал определенный как избранный на главной странице сайта, нужно создать новый пункт в верхнем меню и выбрать ему тип «Избранные материалы» и определить его главным. Для проверки можно создать еще 3-4 и все их отметить как избранные.
Сейчас на Вашем сайте, а именно на его главной странице должны отобразиться все ранее отмеченные избранными материалы.Отображение материалов на главной зависит от установленного шаблона и от настроек, о которых речь пойдет в следующей части урока.
Joomla главная страница: изменение макета.
Произвести изменение настроек главной страницы в Joomla можно проделав следующую последовательность действий:
1. Идем в панель администрирования сайта и открываем «Меню» → «Main Menu»

2. Кликаем по пункту «Home», открывая тем самым «Редактирование пункта меню»
3. Переходим на вкладку «Дополнительные параметры» и изменяем настройки вывода макета

4. И как всегда нажимаем после проверки правильности внесенных изменений кнопку «Сохранить и закрыть»
Таким нехитрым образом можно организовать блог или просто вывод последних статей на главной.
И на этом урок по теме «Joomla главная страница: изменение содержимого и макета» завершен. В следующем уроке цикла как создать сайт бесплатно с помощью Joomla рассмотрим установку обновлений в систему Joomla
От автора: приветствую Вас уважаемые читатели. В CMS Joomla главная страница пользовательской части сайта – это конечно же его лицо. То есть это первое что видит посетитель, перейдя на сайт. Но как показывает практика большинство новичков не знает как работать с данным разделом сайта. Поэтому в данной статье мы с Вами рассмотрим все, что касается главной страницы CMS Joomla.
Как было сказано выше, главная страница сайта – это, в первую очередь его лицо. А значит, она должна максимально заинтересовать и даже завлечь посетителя, для того что бы он как можно дольше оставался на Вашем сайте. Поэтому данная страница должна быть максимально информативной, красивой и желательно содержать элементы с других страниц сайта, ну или хотя бы ссылки на них, так как это подталкивает пользователя к их посещению.
Теперь рассмотрим ответ на следующий вопрос для CMS Joomla — как сделать главную страницу? Главная страница – это в первую очередь абсолютно обычная страница, как, к примеру, страница контактной информации или отображения конкретного материала. А значит в качестве главной, может быть назначена любая созданная страница Вашего сайта.
Теперь давайте вспомним, как формируются страницы в CMS Joomla. В основном для создания отдельной страницы сайта необходимо создать новый пункт меню, который по сути представляет собой ссылку, ведущей на страницу. При этом за формирование страницы и отображения на ней необходимых данных, отвечает определенный компонент, который выбирается при создании пункта меню. Соответственно создавая или редактируя пункт меню в “Менеджере меню” мы можем назначить страницу, на которую он ссылается в качестве главной, используя специальный переключатель.


Так же, в менеджере материалов, на странице отображения списка созданных пунктов меню, напротив каждого из них доступен специальный переключатель, который так же используется для определения главной страницы сайта.

Далее, как в Joomla изменить главную страницу сайта, если ранее она уже определена, спросите Вы. Ответ на данный вопрос очень прост, достаточно, назначить новую страницу в качестве главной, используя Выше рассмотренные инструменты. Таким образом, выбирая новую страницу, Вы автоматически деактивируете предыдущую.
Теперь давайте рассмотрим, как редактировать главную страницу в Joomla. Как было описано Выше страницы формируются в определенных компонентах и главная – не исключение. А значит для редактирования данной страницы, необходимо отредактировать содержимое которое на ней отображается. К примеру, если на главной странице отображается конкретный материал, значит достаточно внести в него правки, используя менеджер материалов, что бы изменить вид главной страницы.
Так же для редактирования главной страницы можно использовать настройки для конкретного содержимого, которое на ней отображается. То есть для конкретного типа меню, а значит для конкретного содержимого главной страницы доступны различные настройки, которые можно настраивать непосредственно при создании или редактировании конкретного пункта меню. Если вернуться к примеру, с отображением конкретного материала на главной странице, то на странице данного пункта меню мы увидим следующие доступные настройки материала.

При этом обратите внимание, что раздел head главной страницы джумла, то есть я сейчас говорю о мета тегах, так как они очень важны в плане SEO оптимизации Joomla, формируется как правило исходя из содержимого которое отображается в главной странице. Конечно, создавая пункт меню Вы добавляете необходимую информацию в мета теги, но приоритет их ниже по сравнению с мета тегами, которые добавлены в содержимое страницы, к примеру, если на странице отображается материал, то в мета тегах будет отображаться информация, добавленная при его создании.
Таким образом мы с Вами кратко рассмотрели возможности админки Joomla в плане изменения вида главной страницы, но более глубокое редактирование, на уровне программного кода, требует хороших знаний движка, поэтому если данная тема Вам интересна, изучите курс . В нем достаточно подробно рассмотрена структура и принцип работы расширений CMS Joomla.
Вот собственно и все что я хотел сказать Вам в данной статье, а значит и вопрос для CMS Joomla как изменить главную страницу — исчерпан. Всего Вам доброго и удачного кодирования!!!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Но еще не начали заполнение сайта, необходимо выполнить основные настройки Joomla. А именно: установить визуальный редактор , настроить ЧПУ в Joomla , а так же оптимально настроить отражение title страницы . Данные настройки не потребуют дополнительных расширений для Joomla, они установлены все по умолчанию и их просто надо включить и настроить в административной панели.
После того как зашли в админку сайта на Joomla кликаете по иконке “Настройки”,
откроется страница, состоящая из трех вкладок: “Сайт”, ”Система”,”Сервер”. Особое внимание необходимо обратить на вкладку “Сайт”. Именно здесь следует прописывать метатег description, ключевые слова (метатег keywords) сайта, настраиваете ЧПУ.

В разделе “Сайт” нас будет интересовать всего несколько пунктов:
— Сайт выключен – галочку в этом поле ставим в том случае, когда хотим произвести серьезные перемены на сайте и снимаем ее обязательно после. Эту функцию очень удобно использовать когда после установки какого – то модуля или плагина пойдут несоответствия в оформлении.
— Сообщение при выключенном сайте – в этом уже по умолчанию прописан текст, который будет отражаться если в поле “Сайт выключен” стоит галочка в положение “нет”. При желании Вы можете прописать в этом поле свой текст.
— Название сайта – в данной строке будет отражаться то название сайта, которое было задано при установки Joomla, но Вы можете его с помощью этого поля изменить.
— Визуальный редактор по умолчанию – Редактор TinyMCE. Это поле позволяет настроить отражение текстового редактора, отражающегося при добавлении статьи. По умолчанию стоит простой html и если Вы зайдете в редактор статей, то увидите примерно следующую картину

Редактировать материал в таком редакторе довольно проблематично и неудобно. Поэтому необходимо подключить другой редактор — и немного его настроить.
После того как Вы в поле Визуальный редактор по умолчанию выберите Редактор TinyMCE сохраните произведенные изменения, нажав в правом верхнем углу кнопку “Сохранить”. В административной панели зайдите во вкладку Расширения – Плагины. На открывшейся странице в списке плагинов найдите Редактор TinyMCE
И кликнете по его названию. Откроется страница с его настройками. Первоначально, если он не включен его включаем, то есть ставим в пункте ”Включен” галочку в положение ”Да” . Затем переходим в Параметры плагина и в пункте “Режим работы (функциональность)” выбираем значение – расширенный

Сохраняем произведенные изменения, нажав кнопку “Сохранить”, открываем редактор статей и видим что теперь он сталь очень похож на панель Word

То есть появились различные кнопки форматирования текста и не только. Я не буду подробно описывать работу каждой кнопки – здесь все очень понятно. Немного освоившись с этим редактором можно будет установить более расширенную версию бесплатного редактора JCE , но об этом будет рассказано чуть позже.
С редактором разобрались. Теперь снова возвращаемся в Настройки – Сайт и спустившись чуть ниже в поле Мета – данные прописываем ключевые слова сайта и его описание.
Ниже находится еще два поля:
Показывать тег title – устанавливаете значение “Да”, что позволит отражаться заголовку статьи в названии страницы. Это играет не маловажное значение в оптимитизации сайта
А вот показывать тег autor в начале каждого материала будет зависить от Вашего желания.
Теперь осталось только в разделе “Поисковая оптимизация (SEO)”настроить человеко – понятные url для сайта.
Настраиваем ЧПУ в Joomla
По умолчанию адреса страниц сайта на Joomla выглядят следующим образом:
http://gotovte-vkysno.com /pervie-bluda/borz/petrovskii.html
Такой вид url страницы многое расскажет читателю – в какой он находится рубрике, в каком разделе и какую он читает статью.
Для настройки чпу в joomla можно воспользоваться встроенными возможностями в панели Настройки – Сайт – Поисковая оптимитизация

Если поставить галочку в положение “да” в поле Включить SEF-ссылки (чпу) и сразу сохранить изменения то адрес страницы будет отражаться следующим образом:
http://gotovte-vkysno.com /pervie-bluda/petrovskii
Но это только в том случае, если хост, на котором размещен сайт поддерживает расширение Apache. Уже практически желаемый результат, осталось только добавить суффикс.html, а для этого поставим галочку в положение “да” в поле Добавить суффикс к URL. Сохраняем изменения, обновляем сайт и смотрим как теперь отражается адрес страницы – все как и было задумано.
Если у вас не настроено на хосте расширение Apache следует обратиться в техническую поддержку хостера с просьбой ее подключить.Также чтобы добиться подобного отражения url страницы придется заполнять при редактировании статьи поле “Псевдоним”, где необходимо прописать название статьи латиницей. Иначе адрес страницы будет выглядеть следующим образом
| http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011 |
http://gotovte-vkysno.com /pervie-bluda/borz/20-05-2011
где вместо названия выводится дата создания страницы. Конечно заполнение поля “Псевдоним” руками довольно муторное занятие поэтому придется установить компонент, который самостоятельно будет заполнять эту строчку, делая транскрипцию названия статьи. О таком компоненте я расскажу в отдельной статье.
Единственно, мне хочется обратить Ваше внимание на тот факт, что необходимо сразу определиться как будут у Вас на сайте отражаться url. Потому что если сайт будет проиндексирован в самом начале с одними адресами, а потом Вы решите поменять их отражение, то они просто будут не доступны по первоначальному виду.
Теперь только осталось добиться правильного отражения названия страниц сайта, что не маловажно при внутренней оптимитизации сайта. Дело в том, что поисковые системы не обходят своим вниманием мета – тег title и поэтому здесь желательно прописывать ключевые слова.
Чтобы угодить поисковым роботам необходимо придать title следующий вид:
название статьи|название ресурса
Такое название должно отражаться при открытии любой статьи Ваш сайта в левом верхнем углу

Так же он отражается и в исходном коде страницы. Чтобы его просмотреть в любом браузере на открывшейся странице кликаем правой кнопки мыши и в выпавшем окне выбираем пункт “Просмотреть исходный код”. Перед Вами откроется страница где можно будет в самом начале увидеть текст заключенный в тег

Чтобы добиться такого отражения Вы уже сделали первый шаг и в админке в панели Настроек – Сайт поставили галочку в поле Отражать тег title в положение “да”, но после этого все равно желаемого результата мы не получим, в качестве title будет отражаться название пунктов меню.
Поэтому теперь необходимо зайти во вкладку Меню, кликаем по названию пункта меню и на открывшейся странице заходим в “Параметры системы”

Здесь в строке “Заголовок страницы” прописываем что у нас должно отражаться. Так для главной страницы я в этом поле прописала – Готовим вкусно, а для остальных пунктов меню я применила вид – название статье|Готовим вкусно.

Сохраняем изменения, нажав в правом верхнем углу кнопку “Сохранить”. Все теперь вид title примет желаемый вид.
Таким образом мы произвели основные настройки Joomla после ее установки, как это работает все в действительности Вы можете посмотреть на сайте http://gotovte-vkysno.com . Теперь остается только позаботиться об защите административной панели сайта , но это уже совсем другая история.
На этом я завершаю. Всем удачи и до новых встреч на блоге “Seo записки отчаянной ”
Возможно Вам это будет интересно:
Уважаемые Абоненты, в ночь с 13 на 14 октября (в 04:00 по МСК) запланированы работы по оптимизации DNSmanager, они положительно скажутся на скорости его работы. Вследствие этого возможны временные перебои в разрешении доменных имен на наших серверах ns1.marosnet.ru, ns2.marosnet.ru и в работе панели DNSmanager продолжительностью от 10 до 30 минут (возможно, меньше).
Приносим извинения за неудобства!
Все акционные дедики на Intel Xeon E5620 раскуплены! Не стоит расстраиваться, если вы не успели воспользоваться данным предложением, подобрать достойную альтернативу можно прямо сейчас !
Чтобы быть в курсе всех акций, следите за нашими новостями!
Уязвимость почтового сервера Exim
Ранее мы писали о критической уязвимости почтового сервера Exim, которая позволяет выполнить код на сервере с правами root (CVE-2019-10149).
Было выпущено ещё одно обновление для уже четвёртой за год критической уязвимости (CVE-2019-10149), которая проявляется только в ветке Exim 4.92 (4.92.0, 4.92.1 и 4.92.2) и не пересекается с устранённой в начале месяца уязвимостью (CVE-2019-15846). Новая уязвимость позволяет удалённо выполнить свой код на сервере через передачу специально оформленной строки в команде EHLO.
Новые тарифы на услуги платного администрирования
Уважаемые Абоненты, с 1 октября вступят в силу новые актуализированные тарифы на дополнительные услуги, которые входят в рамки платного администрирования. Актуализация тарифов позволила сформировать более подробный и разнообразный прейскурант, в котором обозначены все доступные виды работ и актуальные цены. Советуем обратить внимание на данный перечень услуг, если чувствуете, что вам требуется профессиональная и квалифицированная помощь в вопросах связанных с тонкой настройкой и управлением вашего хостинга или сервера.
Ознакомиться с расширенным перечнем работ по платному администрированию и ценами можно будет после их вступления в силу.
Дедики на Intel Xeon E5620 доступны по акционной цене!
Помимо приближающихся выходных, есть ещё кое-что, способное улучшить ваше настроение в эту пятницу. Сегодня мы вновь активируем уже полюбившуюся акцию на дедики с процессорами Intel Xeon E5620, которые можно приобрести по очень выгодной цене.
По традиции, количество серверов ограничено. Поторопитесь и перейдите по ссылке , чтобы заказать доступный и производительный дедик!
Защита сайтов с DDoS-GUARD для ISPmanager Lite!
Теперь вы можете защитить свои сайты от DDoS при помощи DDoS-GUARD для ISPmanager Lite. Данный модуль защищает сайты от так называемого HTTP(S) флуда. Он отразит атаку в 99,5% случаев, это значит, что с подключённым модулем вам не нужно будет беспокоиться о нечестных конкурентах и злоумышленниках, которые могут атаковать ваши сайты. Для защиты веб-сайтов DDoS-GUARD использует технологию Reverse Proxy.
Узнать цену на данный модуль и другое программное обеспечение можно в разделе "Договоры и соглашения".
Акция на дедики подошла к концу!
Дедики на базе процессора Intel Xeon E5620 были успешно распроданы, акция подошла к концу!
Если вы вдруг не успели заказать данный выделенный сервер для вашего проекта, вы можете подобрать альтернативу с подходящей конфигурацией по ссылке .
Новый тариф Ferrum Big доступен для заказа
Ранее анонсированный тариф Ferrum Big доступен для заказа! Данный тариф содержит 1 CPU, 1 GB RAM и от 100 GB SSD, что позволяет предоставить наиболее выгодное решение для пользователей, которым необходимо работать с большими объёмами данных. При необходимости за дополнительную плату вы сможете увеличить исходные показатели, воспользовавшись конфигуратором.
Заказать VDS на новом тарифе Ferrum Big можно по ссылке .
Акционное предложение на процессоры Intel Xeon E5620
Возобновляем уже полюбившуюся многим пользователям акцию на выделенные серверы! Успейте заказать дедик на процессоре Intel Xeon E5620 по очень выгодной цене. Данное предложение подойдёт под ваши конкретные цели и проекты, для этого достаточно перейти по ссылке и выбрать подходящую конфигурацию.
Количество акционных серверов ограничено!
Новый тариф Ferrum Big
Рады сообщить, что в ближайшее время для удобства многих клиентов мы введём новый тариф VDS под названием Ferrum Big. Отличительной особенностью данного тарифа является больший объём диска при умеренных показателях CPU и RAM. Данный тариф будет содержать 1 CPU, 1 RAM и от 100 GB SSD, что позволит предоставить наиболее выгодное решение для тех пользователей, которым необходимо работать с большими объёмами данных. Этого удалось добиться благодаря скидке на SSD, в данном тарифе 1 GB будет стоить 5 рублей, вместо 10 рублей за 1 GB на обычном тарифе Ferrum.
Из этого туториала вы узнаете, как найти и редактировать содержимое страниц в панели управления Joomla.
В Joomla содержимое сайта организовано в виде страниц. Для того, чтобы редактировать содержимое этих страниц, вам надо проверить раздел Меню (Menu) в панели управления Joomla .
Во-первых, перейдите во вкладку Меню (Menus) -> Главное меню (Main Menu) в панели управления Joomla. Откройте необходимый Пункт меню (Menu Item) .
В поле вы увидите тип содержимого этой страницы — Статья (Article), Статьи категории (Category Articles), Контакт (Contact), и т. д.
Следующее поле — Выберите категорию, ссылку, ID категории, т.д. (Choose a category, Link, Category ID, etc.) — уточняет конкретную статью, категорию статей, или, например, контакт. Выберите один из доступных вариантов во вкладках панели управления Joomla:
Например, если Тип пункта меню (Menu Item Type) определяется как Режим Галереи (Gallery View) и в поле Выберите категорию (Choose a category) указана категория Category для этой страницы, то вам надо перейти в раздел Содержимое (Content) -> или Менеджер избранных статей (Featured Articles manager) для редактирования содержимого страницы. Затем во вкладке Содержимое (Content) -> Менеджер статей (Articles manager) , нажмите кнопку , расположенную справа или слева от списка статей.
С помощью кнопки Инструменты поиска (Search Tools) можно отсортировать статьи, к примеру, по Статусу (Status) (Опубликован (Published)/Удален (Trashed)), Автору (Author), Тегу (Tag) . Это очень удобно, когда у вас несколько статей на сайте. Выберите фильтр Выбора категории (Select Category) , чтобы отсортировать статьи, что выводятся в Пункте меню (Menu item) этой конкретной категории. После выбора категории можно приступать к редактированию статей:

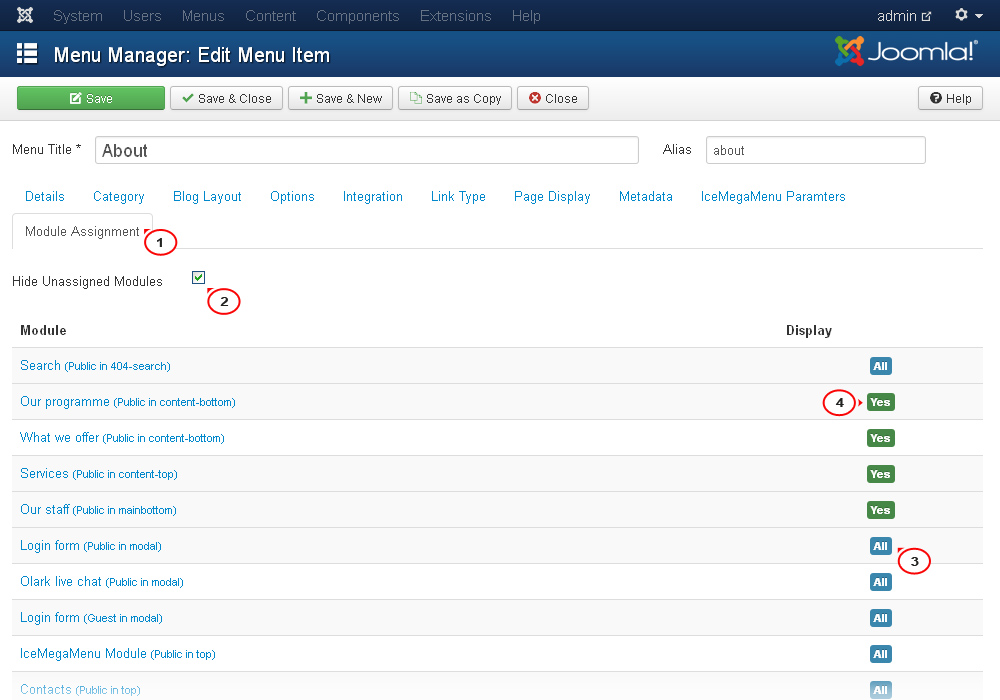
Для того, чтобы найти модули определенной страницы Joomla, перейдите во вкладку Меню (Menus) — Главное меню (Main Menu) и откройте интересующий вас пункт меню. Нажмите на вкладке и поставьте галочку возле параметра Скрыть не назначенные модули (Hide Unassigned Modules) . Модули, назначенные больше чем для одной страницы, отмечены меткой Все (All) , а модули, что отображаются только на некоторых страницах, обозначены меткой Да (Yes) .
Для редактирования модуля, перейдите в раздел Расширения (Extensions) -> Менеджер модулей (Module manager) , найдите и откройте модуль из списка модулей во вкладке Привязка модулей (Module Assignment) в меню. Здесь вы можете изменить настройки модуля, или определить статью, что выводится на сайте посредством этого модуля:

Еще одним популярным типом содержимого пунктов меню сайтов Joomla является компонент Контакт (Contact) . Для определения содержимого интересующей вас страницы этого типа, перейдите в Меню (Menus) -> Главное меню (Main menu) -> Контакт (Contact) . Проверьте поле «Выберите контакт» (Select Contact *) . Затем, перейдите во вкладку Компоненты (Components) -> Контакты (Contacts) -> Контакты (Contacts) в панели управления Joomla. Найдите и откройте контакт, привязанный к пункту меню Контакт (Contact) .